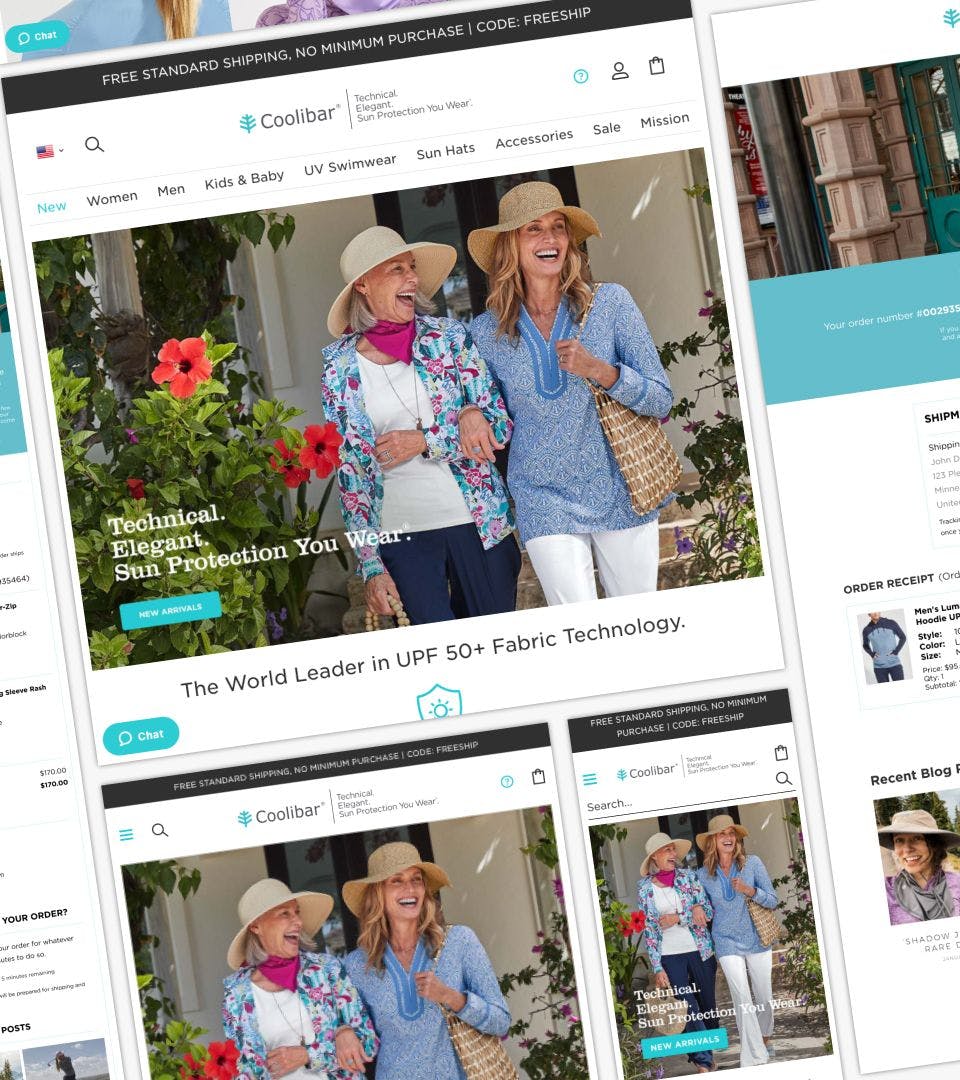
Development & UX @ Coolibar (Magento 2)
My first development position exposed me to a variety of coding challenges and also allowed me to use my UX skills. Here are some projects I completed on the Coolibar Magento e-commerce site.

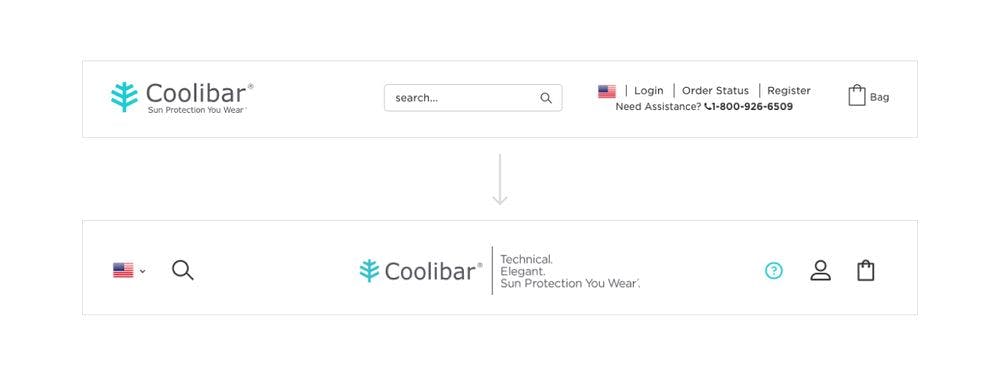
Header
My first project at Coolibar involved placing the new logo mockup into our website header. I decided to clean up the entire header to help everything fit and be legible. The redesign involved placing content in dropdown menus and making things like the search bar be visually toggled. Additional things I learned:
- Using javascript efficiently with a Magento install
- Integrating 3rd party Klevu modules into the new design
- Correctly creating new and updating existing Magento XML and PHTML files

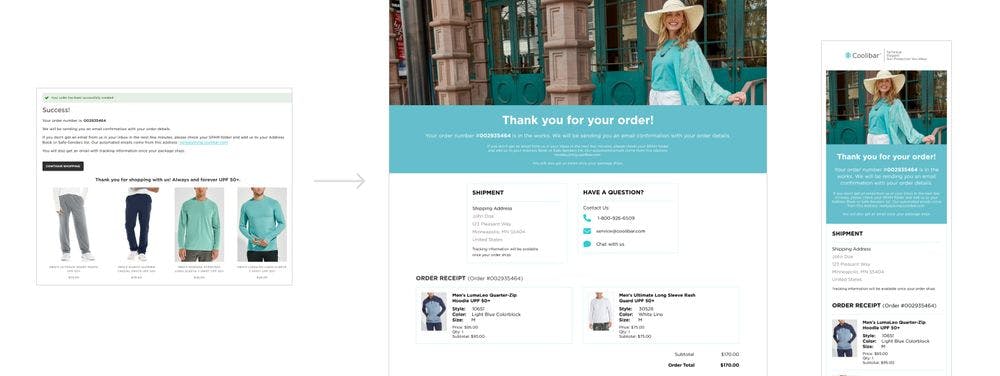
Order confirmation page
The order confirmation page was the default Magento one when I took this project on. The default order confirmation page is very bare and includes very little information to the customer. We wanted to add branding, a thank you message, shipment information, contact information, a list of ordered items, and a link to current blog posts. Here are some things I learned while completing this project:
- Working with classes and methods to organize and pull in order information
- Learned proper PHP syntax for looping and displaying Magento data
- Pulled in blog information from other portion of site with Javascript

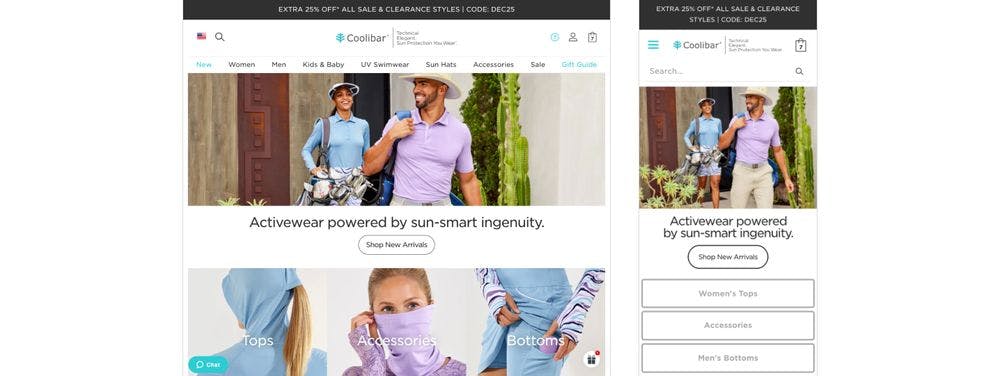
Homepage hero
Our homepage design had little thought put into it before I started this project. We decided to start by taking the static hero area and installing a carousel there so we could place more content at the top of the page. Additionally, we added a category section below the hero to point users to portions of our products. Here are some things I learned doing this project:
- Integrated a third party JS module named Splide into our codebase
- Followed best practices to our carousel to meet accessibility standards
- Working with our Brand team to make sure we represent ourselves properly

Code technologies I got involved with while working on this project:
- Magento 2
- Bootstrap
- RequireJS
- PHP
This project is online at: